Cách tạo menu cho blogspot
Có thể bạn chưa biết tạo menu blogspot dạng xổ dọc có nhiều mục giúp cho blogspot của bạn có thể có những danh mục cụ thể đến từng bài viết, giúp khách hàng dể dàng tìm kiếm những bài viết mình quan tâm hơn. Để làm được điều đó hôm nay chia sẽ 69 xin hướng dẫn đến với các bạn cách tạo menu cho blogspot

Bước 1: Đăng nhập blogspot ==> Template (Mẫu) ==> Edite HTML (Chỉnh sửa HTML) ở bước này các bạn có thể down tải toàn bộ code về rồi dùng notepad ++ để chỉnh sửa cho dễ
- Chú ý trước khi sưa bạn nên sao lưu bản code gốc tránh khi sửa sai không khôi phục lại được
Bước 2: Khi đã vào phần code của blogspor bạn tìm thẻ đóng </head> rồi copy đoạn code dưới lên trên nó
Bước 3: Thêm đoạn code dưới đây lên trên đoạn code ]]></b:skin>
Bước 4: Tìm vị trí code menu mà bạn cần đặt để cho hiển thị rồi thêm đoạn code dưới đây vào
- Chú ý: Về màu sắc kích thước các bạn tùy chỉnh theo ý thích nhé
Để xem demo các bạn copy code sau vào notepad ++ rồi lưu với file HTML sau đó mở bằng trình duyệt fire Fox hoặc Chrome để xem thử nhé

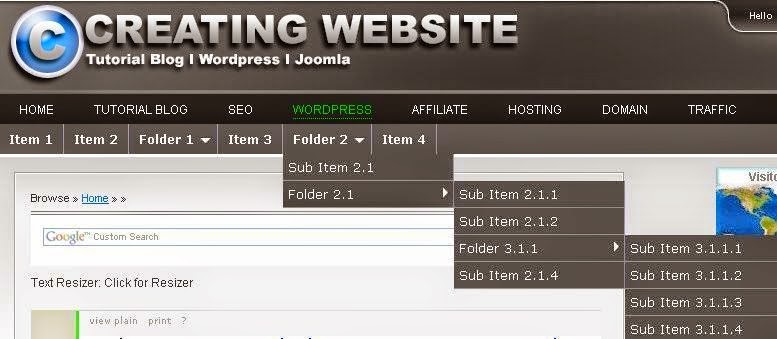
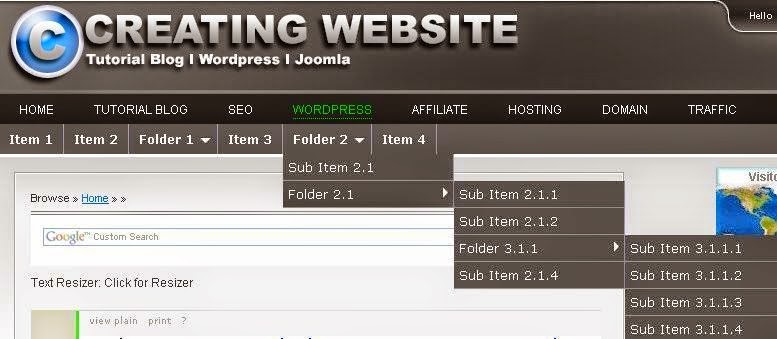
Cách tạo menu blogspot dạng xổ dọc có nhiều mục
Cách tạo menu blogspot dạng xổ dọc có nhiều mục
Để thực hiện các bạn làm theo các bước sau đâyBước 1: Đăng nhập blogspot ==> Template (Mẫu) ==> Edite HTML (Chỉnh sửa HTML) ở bước này các bạn có thể down tải toàn bộ code về rồi dùng notepad ++ để chỉnh sửa cho dễ
- Chú ý trước khi sưa bạn nên sao lưu bản code gốc tránh khi sửa sai không khôi phục lại được
Bước 2: Khi đã vào phần code của blogspor bạn tìm thẻ đóng </head> rồi copy đoạn code dưới lên trên nó
<style type='text/css'>
html .jqueryslidemenu{height: 1%;}
</style>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js' type='text/javascript'/>
<script src='http://dl.dropbox.com/u/66256041/Menu/namkna-blogspot-menu-xo-doc-2/drop_menu.js' type='text/javascript'/>
Bước 3: Thêm đoạn code dưới đây lên trên đoạn code ]]></b:skin>
.jqueryslidemenu{
font: bold 12px Verdana;
background: #414141;
width: 100%;
}
.jqueryslidemenu ul{
margin: 0;
padding: 0;
list-style-type: none;
}
/*Top level list items*/
.jqueryslidemenu ul li{
position: relative;
display: inline;
float: left;
}
/*Top level menu link items style*/
.jqueryslidemenu ul li a{
display: block;
background: #414141; /*background of tabs (default state)*/
color: white;
padding: 8px 10px;
border-right: 1px solid #778;
color: #2d2b2b;
text-decoration: none;
}
* html .jqueryslidemenu ul li a{ /*IE6 hack to get sub menu links to behave correctly*/
display: inline-block;
}
.jqueryslidemenu ul li a:link, .jqueryslidemenu ul li a:visited{
color: white;
}
.jqueryslidemenu ul li a:hover{
background: black; /*tab link background during hover state*/
color: white;
}
/*1st sub level menu*/
.jqueryslidemenu ul li ul{
position: absolute;
left: 0;
display: block;
visibility: hidden;
}
/*Sub level menu list items (undo style from Top level List Items)*/
.jqueryslidemenu ul li ul li{
display: list-item;
float: none;
}
/*All subsequent sub menu levels vertical offset after 1st level sub menu */
.jqueryslidemenu ul li ul li ul{
top: 0;
}
/* Sub level menu links style */
.jqueryslidemenu ul li ul li a{
font: normal 13px Verdana;
width: 160px; /*width of sub menus*/
padding: 5px;
margin: 0;
border-top-width: 0;
border-bottom: 1px solid gray;
}
.jqueryslidemenuz ul li ul li a:hover{ /*sub menus hover style*/
background: #eff9ff;
color: black;
}
/* ######### CSS classes applied to down and right arrow images ######### */
.downarrowclass{
position: absolute;
top: 12px;
right: 7px;
}
.rightarrowclass{
position: absolute;
top: 6px;
right: 5px;
}
font: bold 12px Verdana;
background: #414141;
width: 100%;
}
.jqueryslidemenu ul{
margin: 0;
padding: 0;
list-style-type: none;
}
/*Top level list items*/
.jqueryslidemenu ul li{
position: relative;
display: inline;
float: left;
}
/*Top level menu link items style*/
.jqueryslidemenu ul li a{
display: block;
background: #414141; /*background of tabs (default state)*/
color: white;
padding: 8px 10px;
border-right: 1px solid #778;
color: #2d2b2b;
text-decoration: none;
}
* html .jqueryslidemenu ul li a{ /*IE6 hack to get sub menu links to behave correctly*/
display: inline-block;
}
.jqueryslidemenu ul li a:link, .jqueryslidemenu ul li a:visited{
color: white;
}
.jqueryslidemenu ul li a:hover{
background: black; /*tab link background during hover state*/
color: white;
}
/*1st sub level menu*/
.jqueryslidemenu ul li ul{
position: absolute;
left: 0;
display: block;
visibility: hidden;
}
/*Sub level menu list items (undo style from Top level List Items)*/
.jqueryslidemenu ul li ul li{
display: list-item;
float: none;
}
/*All subsequent sub menu levels vertical offset after 1st level sub menu */
.jqueryslidemenu ul li ul li ul{
top: 0;
}
/* Sub level menu links style */
.jqueryslidemenu ul li ul li a{
font: normal 13px Verdana;
width: 160px; /*width of sub menus*/
padding: 5px;
margin: 0;
border-top-width: 0;
border-bottom: 1px solid gray;
}
.jqueryslidemenuz ul li ul li a:hover{ /*sub menus hover style*/
background: #eff9ff;
color: black;
}
/* ######### CSS classes applied to down and right arrow images ######### */
.downarrowclass{
position: absolute;
top: 12px;
right: 7px;
}
.rightarrowclass{
position: absolute;
top: 6px;
right: 5px;
}
Bước 4: Tìm vị trí code menu mà bạn cần đặt để cho hiển thị rồi thêm đoạn code dưới đây vào
<div id="myslidemenu" class="jqueryslidemenu">
<ul>
<li><a href="http://www.chiase69.com">Item 1</a></li>
<li><a href="#">Item 2</a></li>
<li><a href="#">Folder 1</a>
<ul>
<li><a href="#">Sub Item 1.1</a></li>
<li><a href="#">Sub Item 1.2</a></li>
<li><a href="#">Sub Item 1.3</a></li>
<li><a href="#">Sub Item 1.4</a></li>
</ul>
</li>
<li><a href="#">Item 3</a></li>
<li><a href="#">Folder 2</a>
<ul>
<li><a href="#">Sub Item 2.1</a></li>
<li><a href="#">Folder 2.1</a>
<ul>
<li><a href="#">Sub Item 2.1.1</a></li>
<li><a href="#">Sub Item 2.1.2</a></li>
<li><a href="#">Folder 3.1.1</a>
<ul>
<li><a href="#">Sub Item 3.1.1.1</a></li>
<li><a href="#">Sub Item 3.1.1.2</a></li>
<li><a href="#">Sub Item 3.1.1.3</a></li>
<li><a href="#">Sub Item 3.1.1.4</a></li>
<li><a href="#">Sub Item 3.1.1.5</a></li>
</ul>
</li>
<li><a href="#">Sub Item 2.1.4</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="http://www.chiase69.com">Item 4</a></li>
</ul>
<br style="clear: left" />
</div>
<ul>
<li><a href="http://www.chiase69.com">Item 1</a></li>
<li><a href="#">Item 2</a></li>
<li><a href="#">Folder 1</a>
<ul>
<li><a href="#">Sub Item 1.1</a></li>
<li><a href="#">Sub Item 1.2</a></li>
<li><a href="#">Sub Item 1.3</a></li>
<li><a href="#">Sub Item 1.4</a></li>
</ul>
</li>
<li><a href="#">Item 3</a></li>
<li><a href="#">Folder 2</a>
<ul>
<li><a href="#">Sub Item 2.1</a></li>
<li><a href="#">Folder 2.1</a>
<ul>
<li><a href="#">Sub Item 2.1.1</a></li>
<li><a href="#">Sub Item 2.1.2</a></li>
<li><a href="#">Folder 3.1.1</a>
<ul>
<li><a href="#">Sub Item 3.1.1.1</a></li>
<li><a href="#">Sub Item 3.1.1.2</a></li>
<li><a href="#">Sub Item 3.1.1.3</a></li>
<li><a href="#">Sub Item 3.1.1.4</a></li>
<li><a href="#">Sub Item 3.1.1.5</a></li>
</ul>
</li>
<li><a href="#">Sub Item 2.1.4</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="http://www.chiase69.com">Item 4</a></li>
</ul>
<br style="clear: left" />
</div>
- Chú ý: Về màu sắc kích thước các bạn tùy chỉnh theo ý thích nhé
Để xem demo các bạn copy code sau vào notepad ++ rồi lưu với file HTML sau đó mở bằng trình duyệt fire Fox hoặc Chrome để xem thử nhé
<html>
<head>
<title>Demo Test</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js"></script>
<script type="text/javascript" src="https://sites.google.com/site/tessssssssblog/drop_menu.js"></script>
<style type="text/css">
html .jqueryslidemenu{height: 1%;} <!--[if lte IE 7]>
</style>
<style>
.jqueryslidemenu{
font: bold 12px Verdana;
background: #414141;
width: 100%;
}
.jqueryslidemenu ul{
margin: 0;
padding: 0;
list-style-type: none;
}
/*Top level list items*/
.jqueryslidemenu ul li{
position: relative;
display: inline;
float: left;
}
/*Top level menu link items style*/
.jqueryslidemenu ul li a{
display: block;
background: #414141; /*background of tabs (default state)*/
color: white;
padding: 8px 10px;
border-right: 1px solid #778;
color: #2d2b2b;
text-decoration: none;
}
* html .jqueryslidemenu ul li a{ /*IE6 hack to get sub menu links to behave correctly*/
display: inline-block;
}
.jqueryslidemenu ul li a:link, .jqueryslidemenu ul li a:visited{
color: white;
}
.jqueryslidemenu ul li a:hover{
background: black; /*tab link background during hover state*/
color: white;
}
/*1st sub level menu*/
.jqueryslidemenu ul li ul{
position: absolute;
left: 0;
display: block;
visibility: hidden;
}
/*Sub level menu list items (undo style from Top level List Items)*/
.jqueryslidemenu ul li ul li{
display: list-item;
float: none;
}
/*All subsequent sub menu levels vertical offset after 1st level sub menu */
.jqueryslidemenu ul li ul li ul{
top: 0;
}
/* Sub level menu links style */
.jqueryslidemenu ul li ul li a{
font: normal 13px Verdana;
width: 160px; /*width of sub menus*/
padding: 5px;
margin: 0;
border-top-width: 0;
border-bottom: 1px solid gray;
}
.jqueryslidemenuz ul li ul li a:hover{ /*sub menus hover style*/
background: #eff9ff;
color: black;
}
/* ######### CSS classes applied to down and right arrow images ######### */
.downarrowclass{
position: absolute;
top: 12px;
right: 7px;
}
.rightarrowclass{
position: absolute;
top: 6px;
right: 5px;
}
</style>
</head>
<body>
<div id="myslidemenu" class="jqueryslidemenu">
<ul>
<li><a href="http://www.chiase69.com">Item 1</a></li>
<li><a href="#">Item 2</a></li>
<li><a href="#">Folder 1</a>
<ul>
<li><a href="#">Sub Item 1.1</a></li>
<li><a href="#">Sub Item 1.2</a></li>
<li><a href="#">Sub Item 1.3</a></li>
<li><a href="#">Sub Item 1.4</a></li>
</ul>
</li>
<li><a href="#">Item 3</a></li>
<li><a href="#">Folder 2</a>
<ul>
<li><a href="#">Sub Item 2.1</a></li>
<li><a href="#">Folder 2.1</a>
<ul>
<li><a href="#">Sub Item 2.1.1</a></li>
<li><a href="#">Sub Item 2.1.2</a></li>
<li><a href="#">Folder 3.1.1</a>
<ul>
<li><a href="#">Sub Item 3.1.1.1</a></li>
<li><a href="#">Sub Item 3.1.1.2</a></li>
<li><a href="#">Sub Item 3.1.1.3</a></li>
<li><a href="#">Sub Item 3.1.1.4</a></li>
<li><a href="#">Sub Item 3.1.1.5</a></li>
</ul>
</li>
<li><a href="#">Sub Item 2.1.4</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="http://www.chiase69.com">Item 4</a></li>
</ul>
<br style="clear: left" />
</div>
</body>
</html>
Chúc các bạn thành công.<head>
<title>Demo Test</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js"></script>
<script type="text/javascript" src="https://sites.google.com/site/tessssssssblog/drop_menu.js"></script>
<style type="text/css">
html .jqueryslidemenu{height: 1%;} <!--[if lte IE 7]>
</style>
<style>
.jqueryslidemenu{
font: bold 12px Verdana;
background: #414141;
width: 100%;
}
.jqueryslidemenu ul{
margin: 0;
padding: 0;
list-style-type: none;
}
/*Top level list items*/
.jqueryslidemenu ul li{
position: relative;
display: inline;
float: left;
}
/*Top level menu link items style*/
.jqueryslidemenu ul li a{
display: block;
background: #414141; /*background of tabs (default state)*/
color: white;
padding: 8px 10px;
border-right: 1px solid #778;
color: #2d2b2b;
text-decoration: none;
}
* html .jqueryslidemenu ul li a{ /*IE6 hack to get sub menu links to behave correctly*/
display: inline-block;
}
.jqueryslidemenu ul li a:link, .jqueryslidemenu ul li a:visited{
color: white;
}
.jqueryslidemenu ul li a:hover{
background: black; /*tab link background during hover state*/
color: white;
}
/*1st sub level menu*/
.jqueryslidemenu ul li ul{
position: absolute;
left: 0;
display: block;
visibility: hidden;
}
/*Sub level menu list items (undo style from Top level List Items)*/
.jqueryslidemenu ul li ul li{
display: list-item;
float: none;
}
/*All subsequent sub menu levels vertical offset after 1st level sub menu */
.jqueryslidemenu ul li ul li ul{
top: 0;
}
/* Sub level menu links style */
.jqueryslidemenu ul li ul li a{
font: normal 13px Verdana;
width: 160px; /*width of sub menus*/
padding: 5px;
margin: 0;
border-top-width: 0;
border-bottom: 1px solid gray;
}
.jqueryslidemenuz ul li ul li a:hover{ /*sub menus hover style*/
background: #eff9ff;
color: black;
}
/* ######### CSS classes applied to down and right arrow images ######### */
.downarrowclass{
position: absolute;
top: 12px;
right: 7px;
}
.rightarrowclass{
position: absolute;
top: 6px;
right: 5px;
}
</style>
</head>
<body>
<div id="myslidemenu" class="jqueryslidemenu">
<ul>
<li><a href="http://www.chiase69.com">Item 1</a></li>
<li><a href="#">Item 2</a></li>
<li><a href="#">Folder 1</a>
<ul>
<li><a href="#">Sub Item 1.1</a></li>
<li><a href="#">Sub Item 1.2</a></li>
<li><a href="#">Sub Item 1.3</a></li>
<li><a href="#">Sub Item 1.4</a></li>
</ul>
</li>
<li><a href="#">Item 3</a></li>
<li><a href="#">Folder 2</a>
<ul>
<li><a href="#">Sub Item 2.1</a></li>
<li><a href="#">Folder 2.1</a>
<ul>
<li><a href="#">Sub Item 2.1.1</a></li>
<li><a href="#">Sub Item 2.1.2</a></li>
<li><a href="#">Folder 3.1.1</a>
<ul>
<li><a href="#">Sub Item 3.1.1.1</a></li>
<li><a href="#">Sub Item 3.1.1.2</a></li>
<li><a href="#">Sub Item 3.1.1.3</a></li>
<li><a href="#">Sub Item 3.1.1.4</a></li>
<li><a href="#">Sub Item 3.1.1.5</a></li>
</ul>
</li>
<li><a href="#">Sub Item 2.1.4</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="http://www.chiase69.com">Item 4</a></li>
</ul>
<br style="clear: left" />
</div>
</body>
</html>
Nguồn: chiase69




















Post a Comment